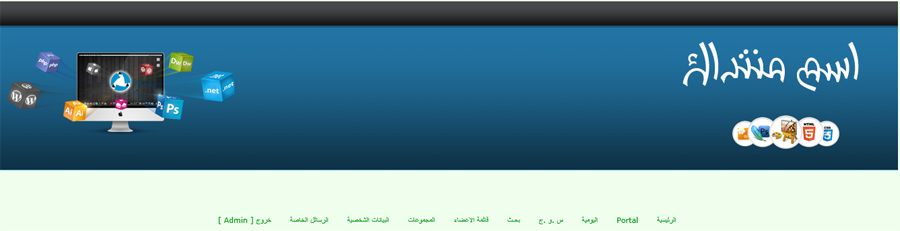
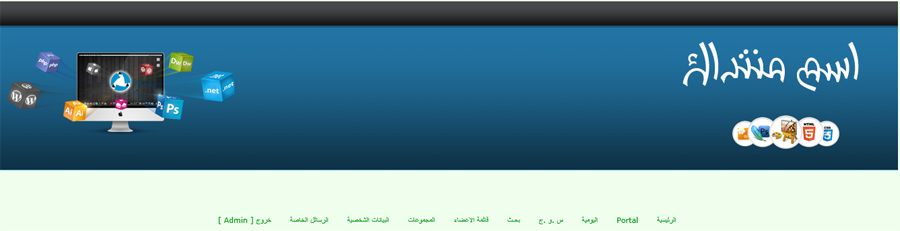
قالب هيدر بسيط جاهز للتركيب بتقنية css
صفحة 1 من اصل 1 • شاطر
السلام عليكم ورحمة الله وبركاته
اقدم لكم هيدر بسيط يتكون من هيدر يسار ويمين وتمدد ولوغو
الخطوات للتركيب
اولا يتم اضافة الكود الاتي قبل وسم
أي تبححث عن الوسم وتضيف اعلاة اكواد css
ثم تبحث عن {JAVASCRIPT}
وتضيف تحته الوسم الاتي
الطريقة دة هي تكويد بتقنية css
ثم اعمل سجل النتيجة

عند التعديل على الصور لابد ان تضيف الارتفاع والعرض الصحيح
وايضا الارتفاع يكون موحد لجميع الصور غير اللوغو
فاللوغو يوجد به تحكم بانقاص او زيادة موقعه من اعلى وايضا من يسار
اتمنى انني افدتكم بالدرس البسيط وبالهيدر
دمتم بخير
اقدم لكم هيدر بسيط يتكون من هيدر يسار ويمين وتمدد ولوغو
الخطوات للتركيب
اولا يتم اضافة الكود الاتي قبل وسم
أي تبححث عن الوسم وتضيف اعلاة اكواد css
- الكود:
<style>
#header {
background-image: url(http://i68.servimg.com/u/f68/16/46/77/76/uo-ouo22.png);
background-repeat: repeat-x;
height: 251px;
}
#header #head-left {
background-image: url(http://i68.servimg.com/u/f68/16/46/77/76/uo-ouo20.png);
background-repeat: no-repeat;
float: left;
height: 251px;
width: 348px;
position:relative;
}
#header #logo {
background-image: url(http://i68.servimg.com/u/f68/16/46/77/76/uo_ouo16.png);
background-repeat: no-repeat;
float: left;
height: 74px;
width: 272px;
position:relative;
margin-top: 60px;
margin-left: 120px;
}
#header #head-right {
background-image: url(http://i68.servimg.com/u/f68/16/46/77/76/uo-ouo21.png);
background-repeat: no-repeat;
float: right;
height: 251px;
width: 440px;
position: relative;
}
</style>
ثم تبحث عن {JAVASCRIPT}
وتضيف تحته الوسم الاتي
- الكود:
<div id="header">
<div id="head-left">
</div>
<div id="head-right">
<div id="logo"></div></div>
</div></div></div>
الطريقة دة هي تكويد بتقنية css
ثم اعمل سجل النتيجة

عند التعديل على الصور لابد ان تضيف الارتفاع والعرض الصحيح
وايضا الارتفاع يكون موحد لجميع الصور غير اللوغو
فاللوغو يوجد به تحكم بانقاص او زيادة موقعه من اعلى وايضا من يسار
اتمنى انني افدتكم بالدرس البسيط وبالهيدر
دمتم بخير
مواضيع مماثلة
للمشاركة انت بحاجه الى تسجيل الدخول او التسجيل
يجب ان تعرف نفسك بتسجيل الدخول او بالاشتراك معنا للمشاركة
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى







