تومبلايت يضع المجموعة واخر احصائيات المنتدى والخ.. بطريقة رائعة
صفحة 1 من اصل 1 • شاطر
الكود: تومبلايت يضع المجموعة واخر احصائيات المنتدى والخ.. بطريقة رائعة
كود جديد تومبلايت
الكود: تومبلايت يضع احصائيات واخر عضو مسجل والمتواجدون الان واحتفال الاعضاء بعيد مولدهم وايضا الدردشة
ملاحظة: الكود يعمل على جميع النسخ
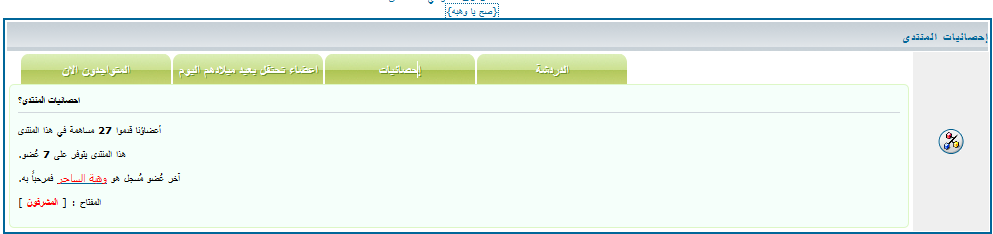
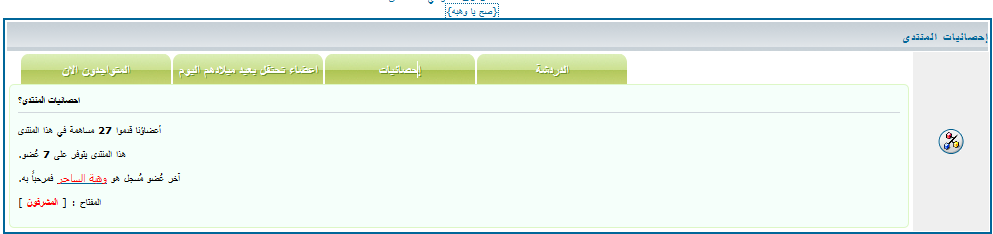
صورة للمعاينه
[ندعوك للتسجيل في المنتدى أو التعريف بنفسك لمعاينة هذا الرابط] [ندعوك للتسجيل في المنتدى أو التعريف بنفسك لمعاينة هذا الرابط]

بعد ما شوفنا صور عمل الكود ندخل على وضعه فى المنتدى
قوم بالبحث عن الكود التالى
لوحة الاداره >> عناصر إضافيه >> HTML و JAVASCRIPT
إدارة أكواد Javascript
الكود الاخر فى ورقة تصميم css
لوحة الاداره >> مظهر المنتدى >> الصور والألوان >> ألوان >> ورقة تصميم css
تعطيل كود ال CSS الأصلي: لا
تفعيل نظام تحسين مردودية ال CSS المشخص: نعم
ثم اضف هذا الكود الى ورقة تصميم cs
ملاحظة: يمكنك تعديل على كود CSS كما تشاء
يمكنك من هنا تغيير للون الخلفية
يمكنك من هنا تغيير الصورة الى الشكل الذى تريد
كود جديد تومبلايت
الكود: تومبلايت يضع احصائيات واخر عضو مسجل والمتواجدون الان واحتفال الاعضاء بعيد مولدهم وايضا الدردشة
ملاحظة: الكود يعمل على جميع النسخ
صورة للمعاينه
[ندعوك للتسجيل في المنتدى أو التعريف بنفسك لمعاينة هذا الرابط] [ندعوك للتسجيل في المنتدى أو التعريف بنفسك لمعاينة هذا الرابط]

بعد ما شوفنا صور عمل الكود ندخل على وضعه فى المنتدى
لوحة الاداره>>مظهر المنتدى>>التومبلايتات و القوالب>>إدارة عامة>>index_body >اضغط على تعديل
الكود هنا:
ونستبدله بهذا الكودالكود هنا:
ثم نتوجه الى:
لوحة الاداره >> عناصر إضافيه >> HTML و JAVASCRIPT
إدارة أكواد Javascript
تفعيل نظام إدارة أكواد Javascript : نعم
إنشاء كود جديد
العنوان * : أي شيء تريد
أضف الكود الى: الصفحة الرئيسية
ثم نضع الكود التالي:
- الكود:
[size=19][/size]
$(function(){[size=19][/size]
$("#pw2-button, #pw3-button, #pw4-button").css({[size=19][/size]
'background-position' : 'center top', 'opacity' : '0.95'[size=19][/size]
});[size=19][/size]
$("#pw1-button").css({'background-position' : 'center -30px'});[size=19][/size]
$("#page-wrap div.button").click(function(){[size=19][/size]
$clicked = $(this);[size=19][/size]
if ($clicked.css("opacity") != "1" && $clicked.is(":not(animated)")) {[size=19][/size]
$clicked.animate({[size=19][/size]
opacity: 1, backgroundPosition: '0 -30px'[size=19][/size]
}, 60 );[size=19][/size]
var idToLoad = $clicked.attr("id").split('-');[size=19][/size]
$("#nwcontent").find(".list:visible").fadeOut(60, function(){[size=19][/size]
$(this).parent().find("#"+idToLoad[0]).fadeIn();[size=19][/size]
})[size=19][/size]
}[size=19][/size]
$clicked.siblings(".button").animate({[size=19][/size]
opacity: 0.95, backgroundPosition: '0 0'[size=19][/size]
}, 60 );[size=19][/size]
});[size=19][/size]
});
الكود الاخر فى ورقة تصميم css
لوحة الاداره >> مظهر المنتدى >> الصور والألوان >> ألوان >> ورقة تصميم css
تعطيل كود ال CSS الأصلي: لا
تفعيل نظام تحسين مردودية ال CSS المشخص: نعم
ثم اضف هذا الكود الى ورقة تصميم cs
- الكود:
[size=19][/size]
[size=19][/size]
#page-wrap td.row1 {[size=19][/size]
background-color: transparent;[size=19][/size]
padding: 0;[size=19][/size]
margin: 0;[size=19][/size]
}[size=19][/size]
[size=19][/size]
.button {[size=19][/size]
float: right;[size=19][/size]
cursor: pointer;[size=19][/size]
}[size=19][/size]
[size=19][/size]
[size=19][/size]
#nwcontent {[size=19][/size]
background-color: #F5FFFA;[size=19][/size]
border: 1px solid #DDF7C6;[size=19][/size]
-moz-border-radius: 5px;[size=19][/size]
-webkit-border-radius: 5px;[size=19][/size]
-khtml-border-radius: 5px;[size=19][/size]
border-radius: 5px;[size=19][/size]
margin: 0 3px 3px;[size=19][/size]
padding: 5px;[size=19][/size]
}[size=19][/size]
[size=19][/size]
#pw1 {[size=19][/size]
display: block;[size=19][/size]
}[size=19][/size]
[size=19][/size]
#pw2, #pw3, #pw4 {[size=19][/size]
display: none;[size=19][/size]
}[size=19][/size]
[size=19][/size]
#pw1, #pw2, #pw3, #pw4 {[size=19][/size]
padding: 3px;[size=19][/size]
text-align: right;[size=19][/size]
font-size: 10px;[size=19][/size]
}[size=19][/size]
[size=19][/size]
#pw1 a:hover, #pw2 a:hover, #pw3 a:hover, #pw4 a:hover {[size=19][/size]
text-decoration: none !important;[size=19][/size]
}[size=19][/size]
[size=19][/size]
[size=19][/size]
#pw1-button, #pw2-button, #pw3-button, #pw4-button {[size=19][/size]
display: block;[size=19][/size]
width: 150px;[size=19][/size]
height: 30px;[size=19][/size]
margin: 2px 2px 0 0;[size=19][/size]
text-align: center;[size=19][/size]
line-height: 30px;[size=19][/size]
background: transparent url("http://i44.servimg.com/u/f44/16/54/26/99/snap0011.png") center top no-repeat;[size=19][/size]
color: #fff;[size=19][/size]
text-shadow: 1px 1px #688E23;[size=19][/size]
font-size: 13px;[size=19][/size]
font-weight: bolder;[size=19][/size]
}[size=19][/size]
[size=19][/size]
[size=19][/size]
#pw1-button {[size=19][/size]
background: transparent url("http://i44.servimg.com/u/f44/16/54/26/99/snap0011.png") center -40px no-repeat;[size=19][/size]
margin-right: 15px;[size=19][/size]
}
ملاحظة: يمكنك تعديل على كود CSS كما تشاء
يمكنك من هنا تغيير للون الخلفية
يمكنك من هنا تغيير الصورة الى الشكل الذى تريد
- الكود:
http://i44.servimg.com/u/f44/16/54/26/99/snap0011.png
مواضيع مماثلة
للمشاركة انت بحاجه الى تسجيل الدخول او التسجيل
يجب ان تعرف نفسك بتسجيل الدخول او بالاشتراك معنا للمشاركة
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى







