كود وضع التأكيد بأن الاسم الذى تم ادخاله متواجد ام لا فى التسجيل
صفحة 1 من اصل 1 • شاطر
السلام عليكم ورحمة الله وبركاته
كود وضع التأكيد بأن الاسم الذى تم ادخاله متواجد ام لا فى التسجيل
بشكل حصرى وجديد
الكود مخصص للنسخة الثالثة /وتقريبا يعمل مع باقى النسخ /قم بتجربة ولا تتردد
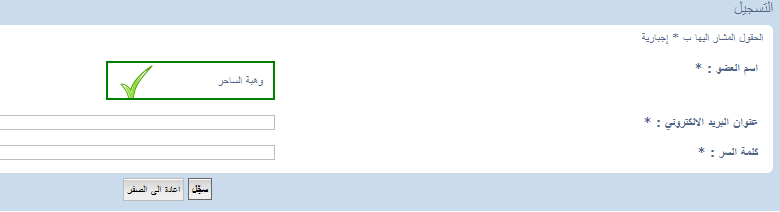
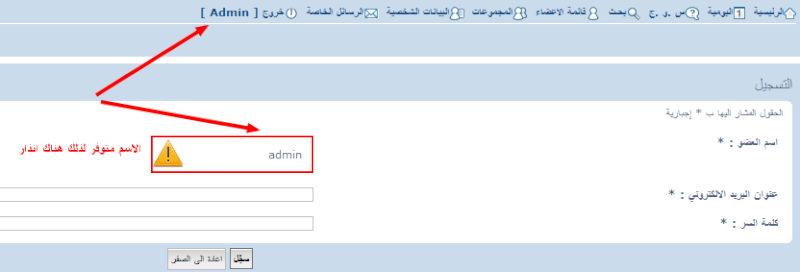
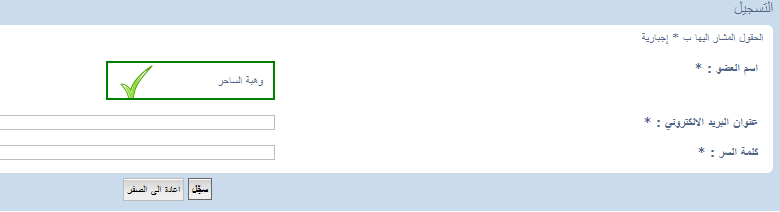
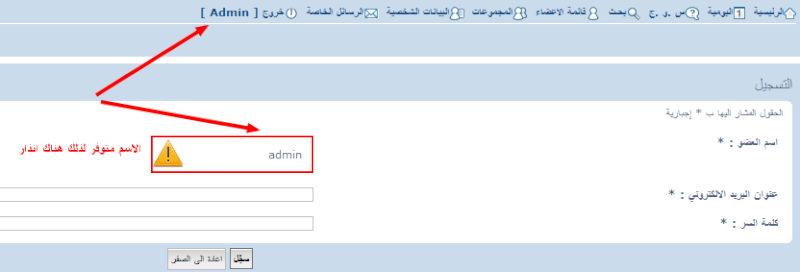
صورة له


الأن نتوجه الى:
لوحة الاداره >> عناصر إضافيه >> HTML و JAVASCRIPT
إدارة أكواد Javascript
تفعيل نظام إدارة أكواد Javascript : نعم
إنشاء كود جديد
العنوان * : أي شيء تريد
أضف الكود الى: جميع الصفحات
ثم نضع الكود التالي:
الأن نتوجه الى: ورقة تصميم css
لوحة الاداره >> مظهر المنتدى >> الصور والألوان >> ألوان >> ورقة تصميم css
تعطيل كود ال CSS الأصلي: لا
تفعيل نظام تحسين مردودية ال CSS المشخص: نعم
ثم اضف هذا الكود الى ورقة تصميم css
تم الشرح بواسطتى
المتطوع المساعد
ارجوا ان اكون قد افدتكم
انتهي الموضوع
كود وضع التأكيد بأن الاسم الذى تم ادخاله متواجد ام لا فى التسجيل
بشكل حصرى وجديد
الكود مخصص للنسخة الثالثة /وتقريبا يعمل مع باقى النسخ /قم بتجربة ولا تتردد
صورة له


الأن نتوجه الى:
لوحة الاداره >> عناصر إضافيه >> HTML و JAVASCRIPT
إدارة أكواد Javascript
تفعيل نظام إدارة أكواد Javascript : نعم
إنشاء كود جديد
العنوان * : أي شيء تريد
أضف الكود الى: جميع الصفحات
ثم نضع الكود التالي:
- الكود:
$(function(){if($('input#username_reg').length){$('input#username_reg').keyup(function(){if($('#username_reg').attr('value')==''){$('input#username_reg').removeClass('okusername')}else{url='/search?mode=searchuser&fieldname=username&search_username='+encodeURIComponent($('input#username_reg').val());$.get(url,function(data){if($('select[name=username_list] option',data).val().toLowerCase()==$('input#username_reg').val().toLowerCase()){$('input#username_reg').removeClass('okusername')}else{$('input#username_reg').addClass('okusername')}})}})}});
الأن نتوجه الى: ورقة تصميم css
لوحة الاداره >> مظهر المنتدى >> الصور والألوان >> ألوان >> ورقة تصميم css
تعطيل كود ال CSS الأصلي: لا
تفعيل نظام تحسين مردودية ال CSS المشخص: نعم
ثم اضف هذا الكود الى ورقة تصميم css
- الكود:
/*تم بوسطة {وهبة الساحر}؛*/
#username_reg {
background-image: url(http://i45.servimg.com/u/f45/15/95/28/21/warnin10.png);
background-repeat: no-repeat;
background-position: left;
}
#username_reg {
height: 35px;
width: 145px; }
#username_reg.okusername {
background-image: url(http://i45.servimg.com/u/f45/15/95/28/21/true11.png);
background-repeat: no-repeat;
background-position: left;
}
#username_reg {
border:2px solid red!important;
}
#username_reg.okusername {
border:2px solid green!important;
}
/*تم بوسطة {وهبة الساحر}؛*/
تم الشرح بواسطتى
المتطوع المساعد
ارجوا ان اكون قد افدتكم
انتهي الموضوع
مواضيع مماثلة
للمشاركة انت بحاجه الى تسجيل الدخول او التسجيل
يجب ان تعرف نفسك بتسجيل الدخول او بالاشتراك معنا للمشاركة
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى







