فورم تسجيل دخول إحترافي
صفحة 1 من اصل 1 • شاطر
السلام عليكم ورحمة الله وبركاته
اقدم لكم : فورم تسجيل دخول إحترافي
الكود يوضع في اي مكان يقبل الــ Html
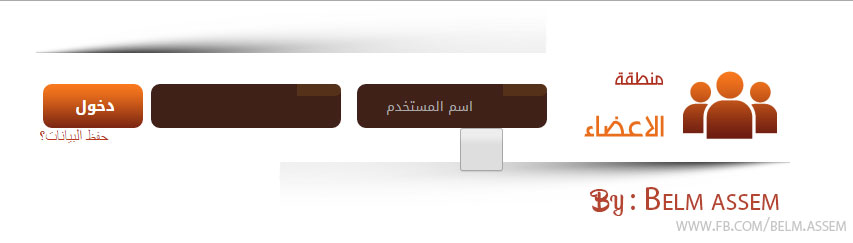
صورة :

- الكود:
<!-- login form by Belm assem
www.fb.com/belm.assem
www.behance.com/assemDz
-->
<link href="//maxcdn.bootstrapcdn.com/font-awesome/4.1.0/css/font-awesome.min.css" rel="stylesheet">
<style>
.logn {
background: url(http://i35.servimg.com/u/f35/19/45/12/26/login_10.png);
width: 827px;
height: 199px;
margin: 0 auto;
}
.logn .forms {
float: left;
margin: 74px 0 0 41px;
padding: 1px;
width: 515px;
}
.logn .forms .input_hloder {
background: none repeat scroll 0 0 #402119;
border-radius: 9px;
float: right;
height: 44px;
margin: 0 8px;
width: 190px;
padding: 0;
}
.logn .forms .input_hloder .ico {
background: none repeat scroll 0 0 #553119;
border-radius: 0 9px 9px 0;
color: #fff;
float: right;d
font-size: 31px;
padding: 6px 0;
text-align: center;
width: 44px;
}
.logn .forms input {
background: none;
border: medium none;
color: #fff;
float: right;
font-family: 'Droid Arabic Kufi';
height: 44px;
margin: 0;
padding: 0;
text-align: center;
width: 146px;
}
fa {
display: inline-block;
font-family: FontAwesome;
font-style: normal;
font-weight: normal;
line-height: 1;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.logn .forms .input_login {
background: url("http://i35.servimg.com/u/f35/19/45/12/26/login_11.png") repeat-x scroll center top #6c1c11;
border-radius: 9px;
color: #fff;
font-size: 15px;
font-weight: bold;
height: 44px;
text-align: center;
width: 100px;
float: right;
}
label {
cursor: default;
}
</style>
<div class="logn">
<form action="login" method="post" >
<div class="forms">
<div class="input_hloder">
<div class="ico"><i class="fa fa-user"></i></div>
<input type="text" placeholder="اسم المستخدم" name="username" id="navbar_username" accesskey="u" tabindex="101">
<div class="clr"></div>
</div>
<div class="input_hloder">
<div class="ico"><i class="fa fa-lock"></i></div>
<input type="password" name="password" id="navbar_password" tabindex="102">
<div class="clr"></div>
</div>
<input type="submit" name="login" value="دخول" class="input_login" accesskey="s">
<div class="clr"></div>
<label for="cb_cookieuser_navbar"><input type="checkbox" name="cookieuser" value="1" tabindex="103" id="cb_cookieuser_navbar" accesskey="c"><span style="color: #bb361b;">حفظ البيانات؟</span></label>
</div>
<input type="hidden" name="s" value="">
<input type="hidden" name="securitytoken" value="guest">
<input type="hidden" name="do" value="login">
<input type="hidden" name="vb_login_md5password">
<input type="hidden" name="vb_login_md5password_utf">
</form>
</div>
مواضيع مماثلة
للمشاركة انت بحاجه الى تسجيل الدخول او التسجيل
يجب ان تعرف نفسك بتسجيل الدخول او بالاشتراك معنا للمشاركة
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى







